Saturday, November 23, 2024
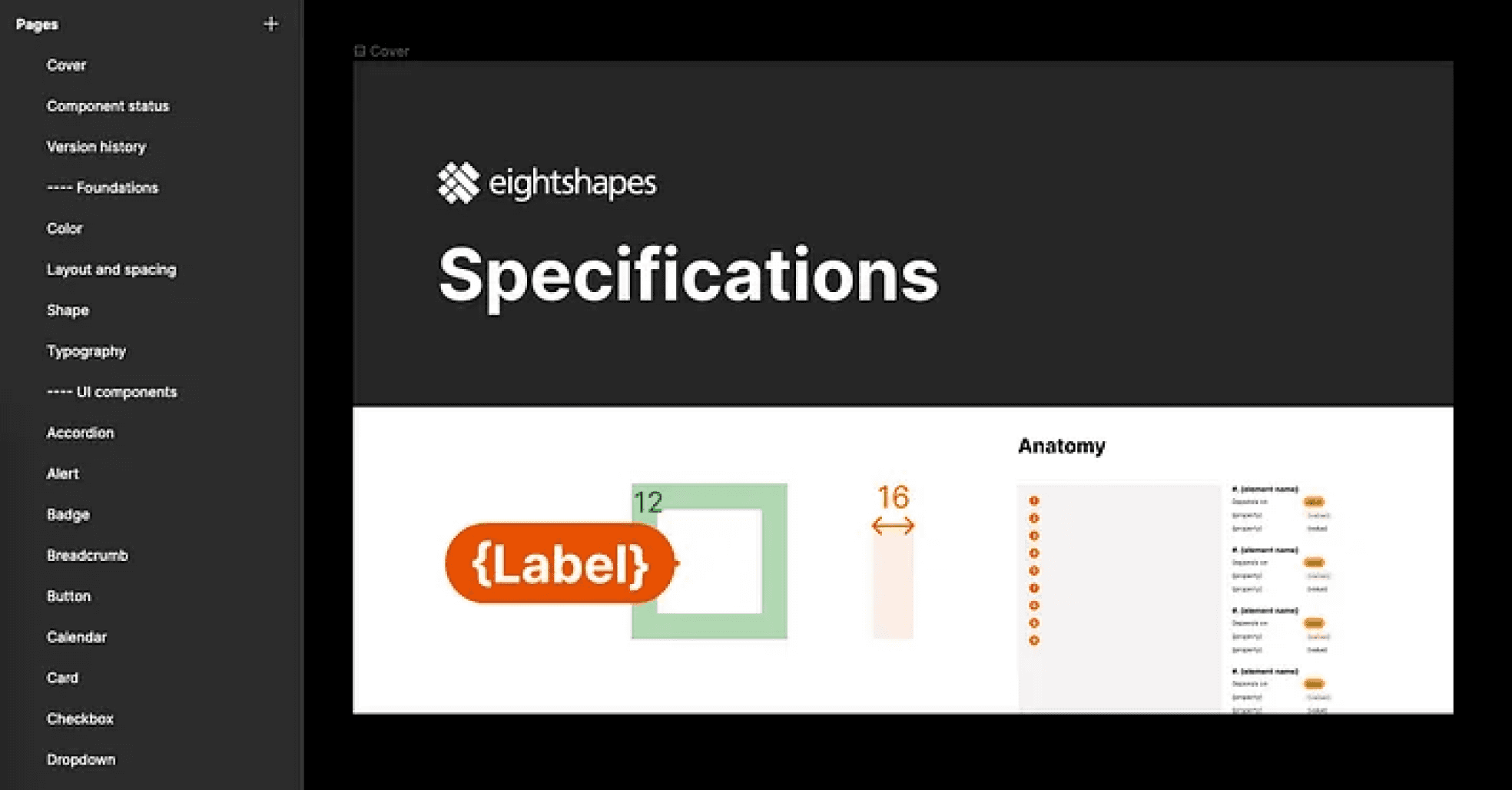
"Component Specs"
Is a document or detailed information that describes in detail how a design component should be built, displayed, and implemented, serving as a guide for Developers.
What is included in the Component Specs?
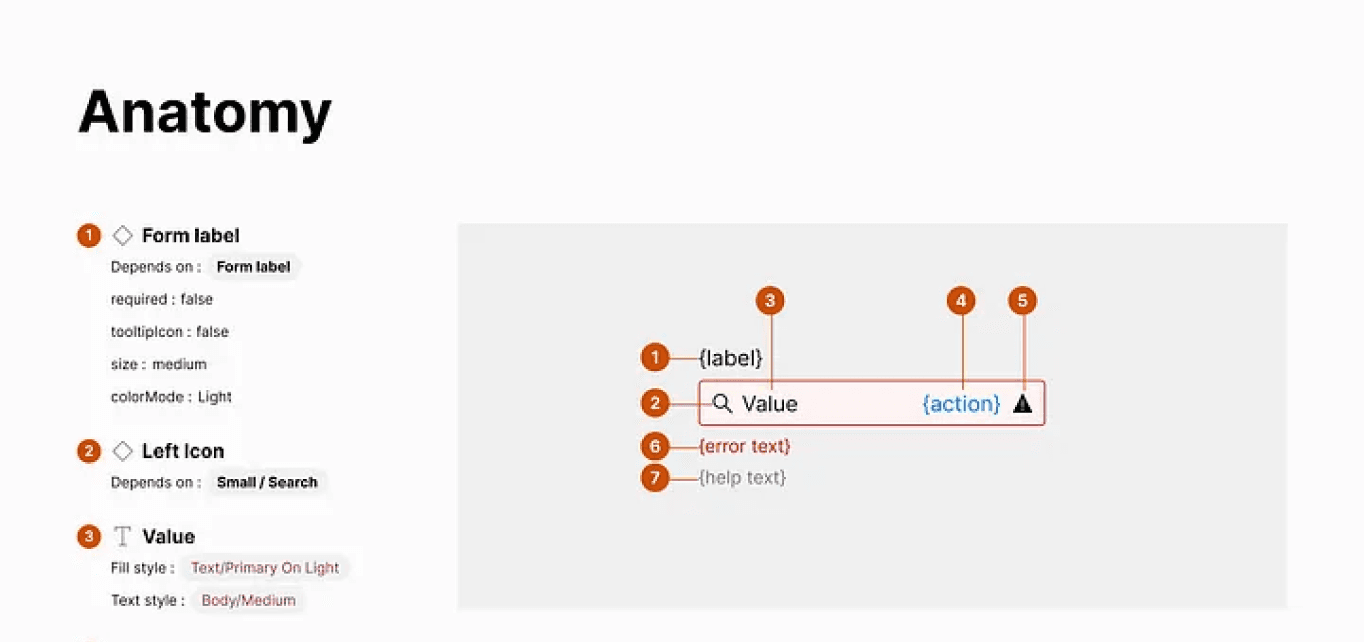
Anatomy
Anatomy breaks down components into several parts, detailing and naming each component, and can describe visual attributes (such as text color) and configurable properties (from layered component dependencies).

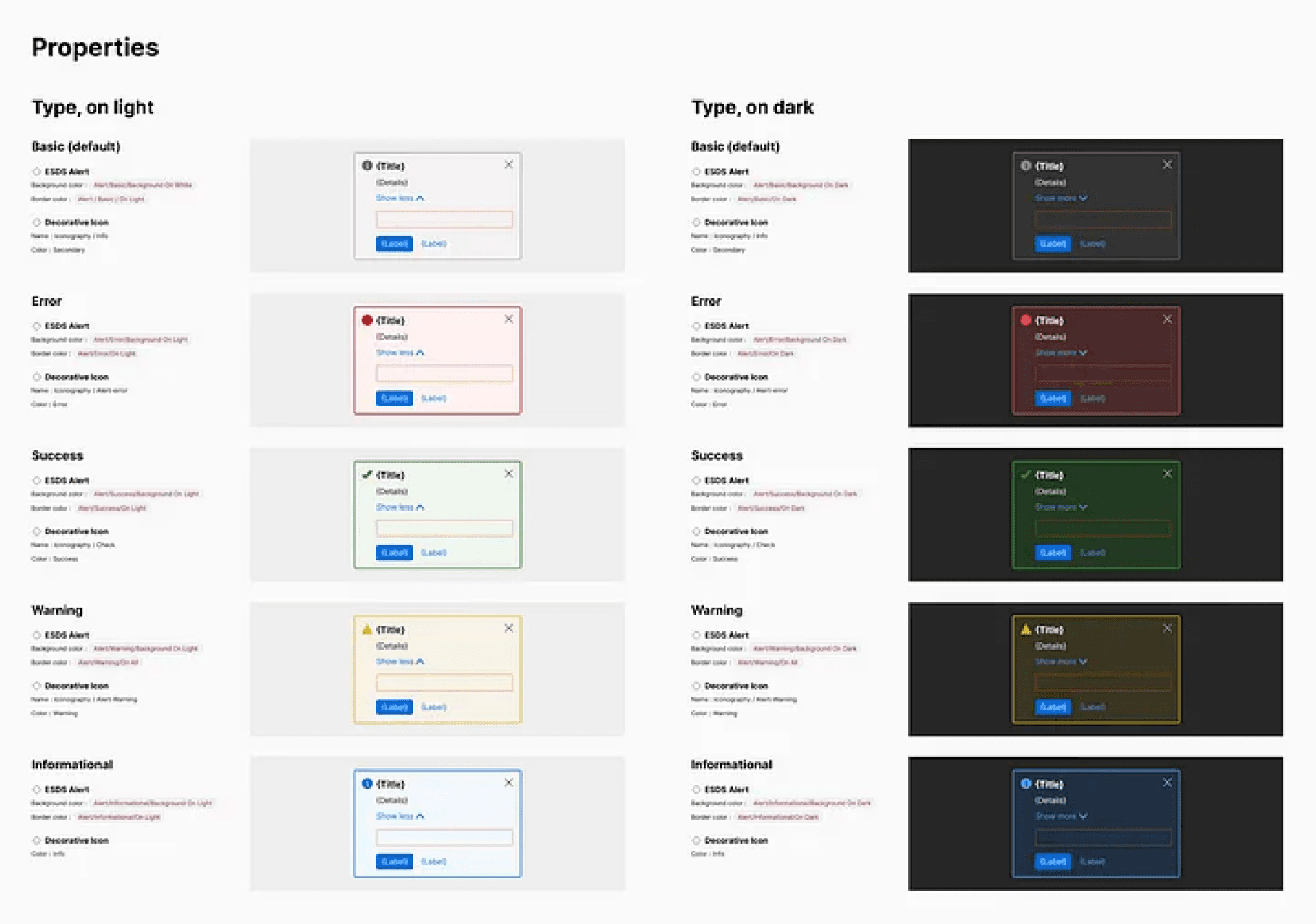
Properties
The properties section can illustrate each property, distinguishing defaults from alternative options, and explaining the differences in detail of visual attributes and properties of layered components.

Layout and spacing
Specifications help highlight intentional spacing choices that separate, insert, and align each arranged element. The Spacing section illustrates padding, margin (in Figma, item spacing), direction, and other mechanisms.

This Component Specs can be easily created using a Plugin in Figma called EightShapes Specs