Back
Thursday, March 21, 2024
Ihsan Solusi Informatika,
Web Company Profile — Revamp
Ihsan Solusi Informatika, Web Company Profile — Revamp
Ihsan Solusi Informatika,
Web Company Profile — Revamp
Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
Thursday, March 21, 2024
Thursday, March 21, 2024



Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
What is a Revamp?
What is a Revamp?
Revamp is the process of updating and improving an existing website. The goal of a revamp is to enhance the site's functionality, performance, and aesthetics without changing its core structure. In other words, a revamp aims to make the website more relevant to current business needs and audience expectations.
Revamp is the process of updating and improving an existing website. The goal of a revamp is to enhance the site's functionality, performance, and aesthetics without changing its core structure. In other words, a revamp aims to make the website more relevant to current business needs and audience expectations.
Recommended Times to Revamp a Website
Recommended Times to Revamp a Website
Based on the article from Startup Studio https://startupstudio.id/lima-tahapan-revamp-website-untuk-bisnis-anda/, here are key situations when a website revamp is recommended:
The Website Is Not User-Friendly: If visitors struggle to navigate your site, it’s a clear sign that the user experience needs to be improved.
The Website Is Not Mobile-Responsive: In today’s mobile-first world, a website must work seamlessly on smartphones and tablets. If not, a redesign is necessary.
Poor SEO Performance: If your website is not appearing in search results or has low rankings, it may need technical and content improvements to boost visibility.
Low Conversion Rates: When your website traffic isn’t converting into leads or sales, revamping the layout and content can help drive better results.
Misalignment with Current Business Goals: If your website no longer reflects your business’s direction, offerings, or branding, it’s time for a refresh.
Based on the article from Startup Studio https://startupstudio.id/lima-tahapan-revamp-website-untuk-bisnis-anda/, here are key situations when a website revamp is recommended:
The Website Is Not User-Friendly: If visitors struggle to navigate your site, it’s a clear sign that the user experience needs to be improved.
The Website Is Not Mobile-Responsive: In today’s mobile-first world, a website must work seamlessly on smartphones and tablets. If not, a redesign is necessary.
Poor SEO Performance: If your website is not appearing in search results or has low rankings, it may need technical and content improvements to boost visibility.
Low Conversion Rates: When your website traffic isn’t converting into leads or sales, revamping the layout and content can help drive better results.
Misalignment with Current Business Goals: If your website no longer reflects your business’s direction, offerings, or branding, it’s time for a refresh.
Background
Background
Ihsan Solusi Informatika (ISI) initially had a Single Page Website, which is a site consisting of only one page. This concept was designed to provide brief yet concise information to visitors. However, as ISI’s business grew, the need for a more robust website to attract potential clients became increasingly important.
Therefore, ISI decided to undergo a revamp. This decision was made because the current website was deemed no longer relevant, and its content did not sufficiently represent how ISI works with its clients.
Ihsan Solusi Informatika (ISI) initially had a Single Page Website, which is a site consisting of only one page. This concept was designed to provide brief yet concise information to visitors. However, as ISI’s business grew, the need for a more robust website to attract potential clients became increasingly important.
Therefore, ISI decided to undergo a revamp. This decision was made because the current website was deemed no longer relevant, and its content did not sufficiently represent how ISI works with its clients.



Details Project
Details Project
- Design: Create an intuitive and visually appealing user interface to enhance the user experience.
- Design: Create an intuitive and visually appealing user interface to enhance the user experience.
- Research: Conduct in-depth research to understand user needs, market trends, and competitor analysis.
- Concept: Develop initial concepts and ideas based on research findings to meet user needs.
- Design: Create detailed designs that align with the project goals and user expectations.
- Prototype: Develop interactive prototypes to visualize the user journey and gather feedback
- Research: Conduct in-depth research to understand user needs, market trends, and competitor analysis.
- Concept: Develop initial concepts and ideas based on research findings to meet user needs.
- Design: Create detailed designs that align with the project goals and user expectations.
- Prototype: Develop interactive prototypes to visualize the user journey and gather feedback
- Figma: For designing user interfaces and collaborating with team members.
- FigJam: For brainstorming, ideation, and creating user flow diagrams.
- Figma: For designing user interfaces and collaborating with team members.
- FigJam: For brainstorming, ideation, and creating user flow diagrams.
- Design Stage: 3 weeks
- Development Stage: 3 weeks
- Design Stage: 3 weeks
- Development Stage: 3 weeks
I wasn't alone in working on this project; there were several other team members involved in the website development:
Project Manager: Responsible for overseeing the entire project, ensuring that all stages proceed according to plan and deadlines.
Lead UI/UX Designer: Leads the user interface and user experience design process, ensuring that the resulting designs meet high-quality standards.
Developer: Implements the design into code, builds website functionality, and ensures all features work seamlessly.
Document Writer: Prepares the necessary documentation, including user guides and project reports, to ensure that all information is well-documented.
With solid team collaboration, we were able to develop an effective and engaging website.
I wasn't alone in working on this project; there were several other team members involved in the website development:
Project Manager: Responsible for overseeing the entire project, ensuring that all stages proceed according to plan and deadlines.
Lead UI/UX Designer: Leads the user interface and user experience design process, ensuring that the resulting designs meet high-quality standards.
Developer: Implements the design into code, builds website functionality, and ensures all features work seamlessly.
Document Writer: Prepares the necessary documentation, including user guides and project reports, to ensure that all information is well-documented.
With solid team collaboration, we were able to develop an effective and engaging website.
Goals & Objectives
Goals & Objectives
The goal of this project is to:
Create a More Modern Look: Deliver a fresh and up-to-date design to capture the attention of visitors.
User-Friendly: Ensure the website is easy to use and provides an enjoyable experience for users.
Reflect the Company’s Values: Effectively communicate the company's values and vision through design and content.
The goal of this project is to:
Create a More Modern Look: Deliver a fresh and up-to-date design to capture the attention of visitors.
User-Friendly: Ensure the website is easy to use and provides an enjoyable experience for users.
Reflect the Company’s Values: Effectively communicate the company's values and vision through design and content.
Specific Goals:
Increase Brand Awareness: Enhance the brand awareness and credibility of Ihsan Solusi Informatika (ISI) in the market.
Showcase Product Information and Client Successes: Present information about products and client successes in a clear and engaging way to attract potential clients.
Specific Goals:
Increase Brand Awareness: Enhance the brand awareness and credibility of Ihsan Solusi Informatika (ISI) in the market.
Showcase Product Information and Client Successes: Present information about products and client successes in a clear and engaging way to attract potential clients.
1. Research
1. Research
This research was conducted to delve deeper into the main issues on the Ihsan Solusi Informatika (ISI) website. Several aspects were analyzed, including user interactions with elements on the website and potential issues with the website's responsiveness.
Problem Findings
From the research findings, several issues were identified that needed attention, including:
Lack of Interaction with Navigation Components: Users had difficulty navigating the website.
Difficult-to-Understand Content: The message and intent of the content were unclear to visitors.
Inconsistent Components: There were inconsistencies in design and functionality of components on the website.
Repetitive Sections: Some content sections were repeated, which reduced the effectiveness of delivering information.
By identifying these four issues, I, along with the Lead UI/UX Designer and Project Manager, decided to overhaul the website. All updates and changes will be documented in the Project Requirements Document (PRD) prepared by the ISI business team.
Not stopping there, at this stage, we also conducted benchmarking against several other websites. We analyzed how information and messages were packaged and delivered to gain inspiration and new ideas for improving the ISI website.
This research was conducted to delve deeper into the main issues on the Ihsan Solusi Informatika (ISI) website. Several aspects were analyzed, including user interactions with elements on the website and potential issues with the website's responsiveness.
Problem Findings
From the research findings, several issues were identified that needed attention, including:
Lack of Interaction with Navigation Components: Users had difficulty navigating the website.
Difficult-to-Understand Content: The message and intent of the content were unclear to visitors.
Inconsistent Components: There were inconsistencies in design and functionality of components on the website.
Repetitive Sections: Some content sections were repeated, which reduced the effectiveness of delivering information.
By identifying these four issues, I, along with the Lead UI/UX Designer and Project Manager, decided to overhaul the website. All updates and changes will be documented in the Project Requirements Document (PRD) prepared by the ISI business team.
Not stopping there, at this stage, we also conducted benchmarking against several other websites. We analyzed how information and messages were packaged and delivered to gain inspiration and new ideas for improving the ISI website.
2. Concept
2. Concept
Before searching for website design references, the first step to take is mapping the entire website using a Sitemap. A sitemap offers several benefits, including:
Improves Visibility: It helps visitors and search engines find important pages on the website.
Facilitates Audience in Finding Information: It makes it easier for users to quickly find the information they need.
Helps Search Engines Understand the Site Structure: It makes it easier for search engines to index the pages on the website.
Serves as a Guide for Content Architecture: It provides a clear guide on how content is organized and linked to each other.
By utilizing a sitemap, the website design and development process can be carried out in a more directed and efficient manner.
Before searching for website design references, the first step to take is mapping the entire website using a Sitemap. A sitemap offers several benefits, including:
Improves Visibility: It helps visitors and search engines find important pages on the website.
Facilitates Audience in Finding Information: It makes it easier for users to quickly find the information they need.
Helps Search Engines Understand the Site Structure: It makes it easier for search engines to index the pages on the website.
Serves as a Guide for Content Architecture: It provides a clear guide on how content is organized and linked to each other.
By utilizing a sitemap, the website design and development process can be carried out in a more directed and efficient manner.



Website design references were gathered from several sources, such as Dribbble, Godly Website, and various websites available on the internet. The main focus of this reference search was to understand how a User Interface (UI) can accommodate the content on the website and meet the objectives outlined in the Project Requirements Document (PRD). One of the key objectives was to ensure that the website’s appearance is both Modern and Intuitive.
Website design references were gathered from several sources, such as Dribbble, Godly Website, and various websites available on the internet. The main focus of this reference search was to understand how a User Interface (UI) can accommodate the content on the website and meet the objectives outlined in the Project Requirements Document (PRD). One of the key objectives was to ensure that the website’s appearance is both Modern and Intuitive.



3. Design & Prototype
3. Design & Prototype
The design phase was broken down into several milestones as follows:
Reference Gathering & Wireframe Creation: Completed in the first week.
High-Fidelity Design (Hi-Fi): Conducted in the second week.
Collecting Feedback from Review & Prototyping: Took place in the third or final week.
During the design phase, creating a Design System became crucial for speeding up the design process. Initially, the Design System only included existing Style Guides. However, as the work progressed, I realized the need for a Design System that allowed for interactive components.
The reason behind this need was to ensure that these components could be displayed in a Prototype before being implemented by the Front-end team. With interaction on the components, the Front-end Developers could understand the Behavior of each component, making the development process smoother.
The design phase was broken down into several milestones as follows:
Reference Gathering & Wireframe Creation: Completed in the first week.
High-Fidelity Design (Hi-Fi): Conducted in the second week.
Collecting Feedback from Review & Prototyping: Took place in the third or final week.
During the design phase, creating a Design System became crucial for speeding up the design process. Initially, the Design System only included existing Style Guides. However, as the work progressed, I realized the need for a Design System that allowed for interactive components.
The reason behind this need was to ensure that these components could be displayed in a Prototype before being implemented by the Front-end team. With interaction on the components, the Front-end Developers could understand the Behavior of each component, making the development process smoother.






4. Final Design
4. Final Design
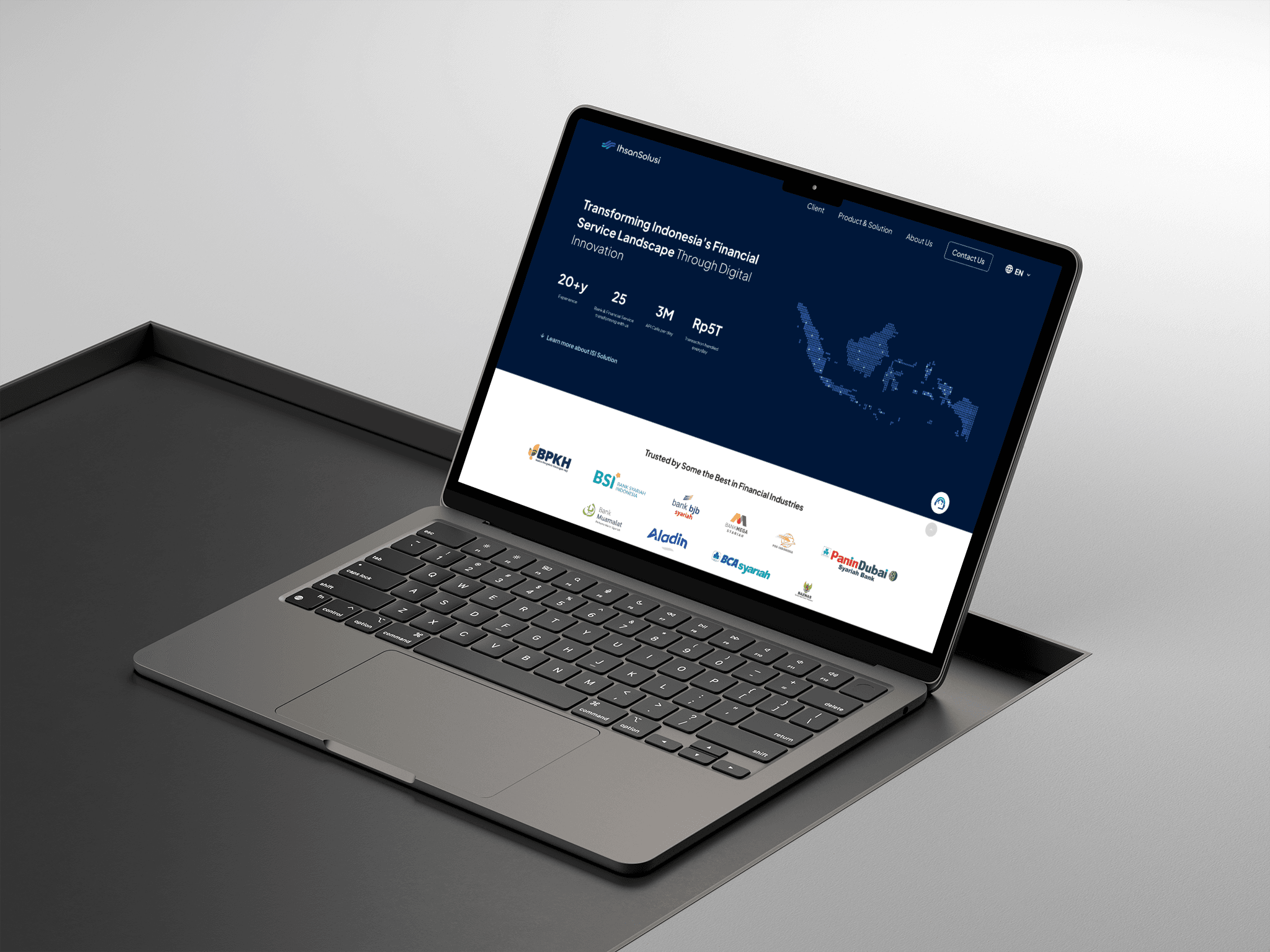
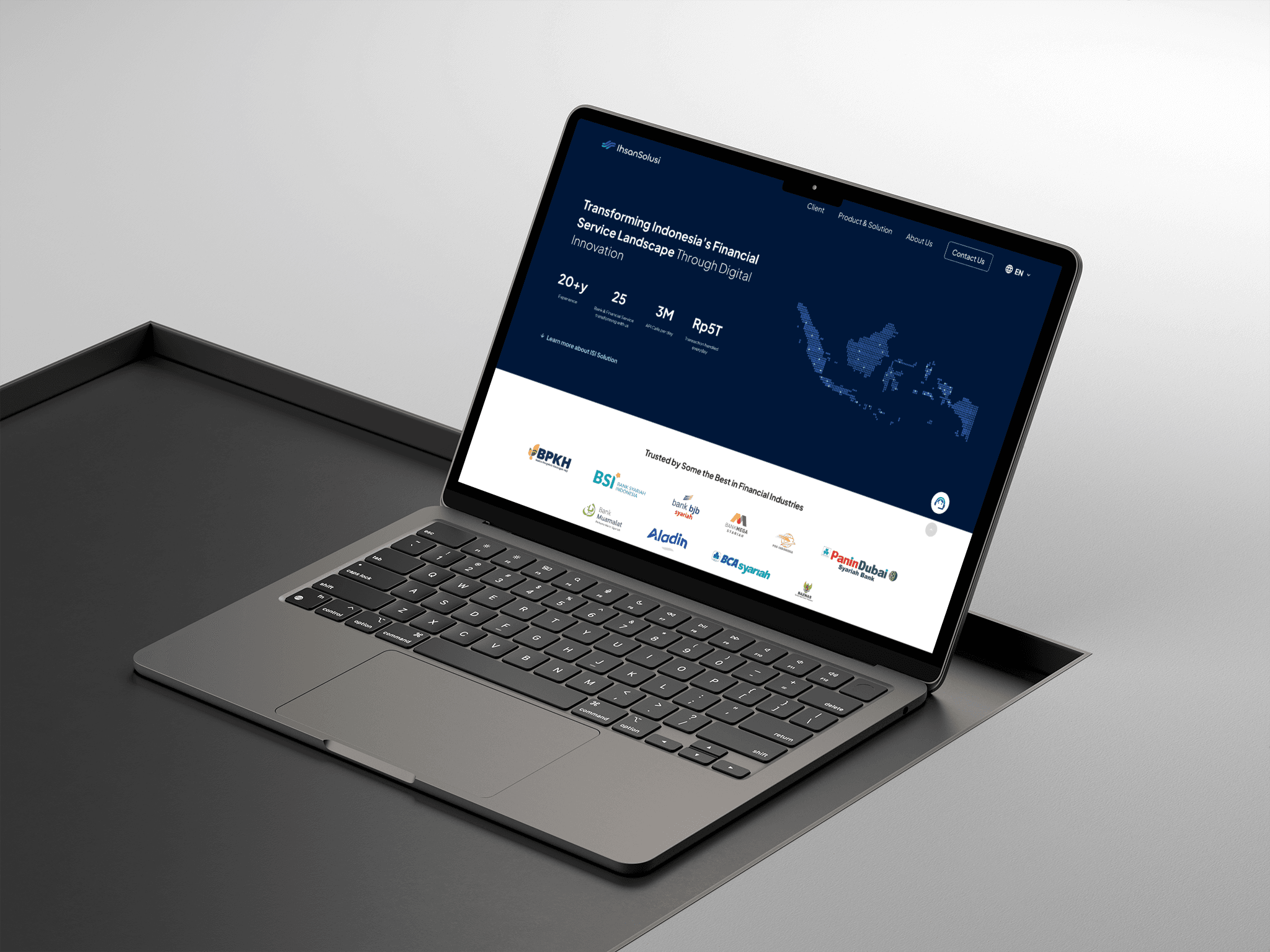
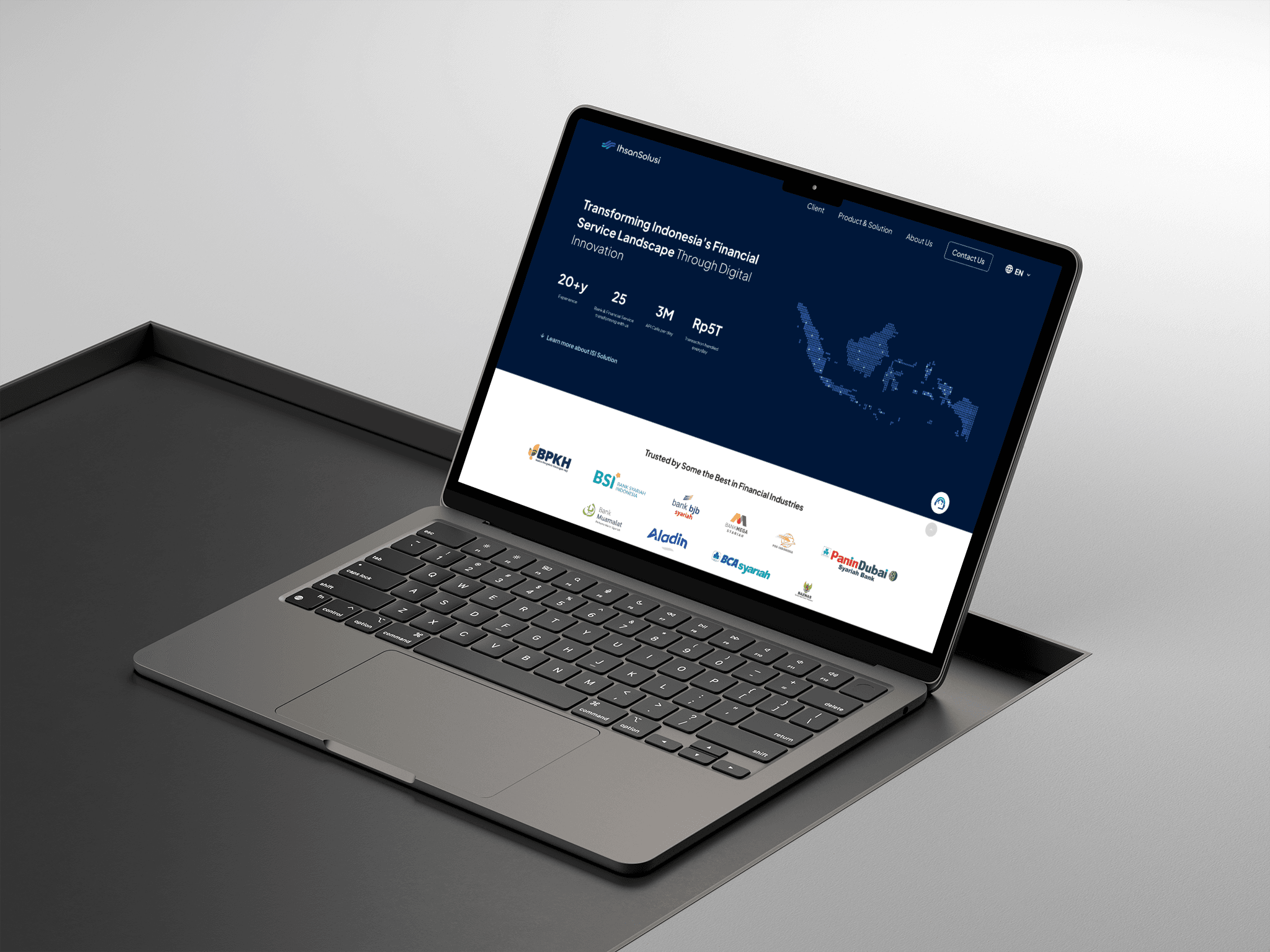
In this final stage, there were several options for the Hero Section on the Homepage. There is also a significant difference between the old and new Homepage designs.
The new website design no longer uses the Single Page concept. This decision was made due to the large amount of content to be presented, where each content group has its own section. Therefore, we chose to adopt a more conventional website concept, which includes separate pages such as:
About Us
Contact Us
Clients
And others.
With this approach, it is expected that users will have an easier time navigating and finding the information they need. Check out the website here.
In this final stage, there were several options for the Hero Section on the Homepage. There is also a significant difference between the old and new Homepage designs.
The new website design no longer uses the Single Page concept. This decision was made due to the large amount of content to be presented, where each content group has its own section. Therefore, we chose to adopt a more conventional website concept, which includes separate pages such as:
About Us
Contact Us
Clients
And others.
With this approach, it is expected that users will have an easier time navigating and finding the information they need. Check out the website here.












Mockup Show-off
Mockup Show-off
Discover the services I offer
I offer professional UI/UX design services to enhance your digital products.
Let’s work together to bring your ideas to life.
Discover the services I offer
I offer professional UI/UX design services to enhance your digital products. Let’s work together to bring your ideas to life.
Discover the services I offer
I offer professional UI/UX design services to enhance your digital products. Let’s work together to bring your ideas to life.
Get in touch!
Get in touch!
Get in touch!
Have questions or need a tailored UI/UX solution for your project? Let’s talk! I’d be happy to discuss how we can bring your product vision to life.
Timelines may vary depending on feedback rounds or urgency. For large-scale projects, I typically break them into weekly modules for structured execution and better milestone tracking.