Projek
Projek
Ihsan Solusi Informatika, Web Company Profile — Revamp
Ihsan Solusi Informatika, Web Company Profile — Revamp
Ihsan Solusi Informatika, Web Company Profile — Revamp
Kamis, 21 Maret 2024
Kamis, 21 Maret 2024



Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
Ihsan Solusi is a technology development company founded in 2001. The company has an interesting history of developing IT solutions for the banking and financial industry across various sectors, including fintech, payments, capital markets, government authorities, pension funds, cooperatives, and charitable activities. Ihsan Solusi has over 80 employees and more than 150 employees in affiliated companies.
Apa itu Revamp?
Apa itu Revamp?
Revamp adalah proses pembaruan dan perbaikan website yang sudah ada. Tujuan dari revamp adalah untuk meningkatkan fungsi, kinerja, dan estetika situs tanpa mengubah struktur dasarnya. Dengan kata lain, revamp bertujuan untuk membuat website lebih relevan dengan kebutuhan bisnis dan audiens saat ini.
Revamp adalah proses pembaruan dan perbaikan website yang sudah ada. Tujuan dari revamp adalah untuk meningkatkan fungsi, kinerja, dan estetika situs tanpa mengubah struktur dasarnya. Dengan kata lain, revamp bertujuan untuk membuat website lebih relevan dengan kebutuhan bisnis dan audiens saat ini.
Kapan Waktu yang Tepat untuk Melakukan Revamp Website?
Kapan Waktu yang Tepat untuk Melakukan Revamp Website?
Berikut adalah waktu yang disarankan untuk melakukan revamp website https://startupstudio.id/lima-tahapan-revamp-website-untuk-bisnis-anda/ :
Website Tidak User-Friendly: Jika pengunjung kesulitan dalam menavigasi situs, ini adalah tanda bahwa revamp diperlukan.
Website Mobile yang Tidak Responsif: Jika website tidak dapat diakses dengan baik di perangkat mobile, maka perlu diperbaiki agar lebih mobile-friendly.
Performa SEO yang Buruk: Jika website tidak muncul di hasil pencarian atau memiliki peringkat yang rendah, ini menunjukkan perlunya optimasi.
Konversi yang Rendah: Jika tingkat konversi pengunjung menjadi pelanggan sangat rendah, revamp dapat membantu meningkatkan efektivitas situs.
Kurang Mendukung Perkembangan Bisnis: Jika website tidak mencerminkan perkembangan dan tujuan bisnis saat ini, saatnya untuk melakukan pembaruan.
Berikut adalah waktu yang disarankan untuk melakukan revamp website https://startupstudio.id/lima-tahapan-revamp-website-untuk-bisnis-anda/ :
Website Tidak User-Friendly: Jika pengunjung kesulitan dalam menavigasi situs, ini adalah tanda bahwa revamp diperlukan.
Website Mobile yang Tidak Responsif: Jika website tidak dapat diakses dengan baik di perangkat mobile, maka perlu diperbaiki agar lebih mobile-friendly.
Performa SEO yang Buruk: Jika website tidak muncul di hasil pencarian atau memiliki peringkat yang rendah, ini menunjukkan perlunya optimasi.
Konversi yang Rendah: Jika tingkat konversi pengunjung menjadi pelanggan sangat rendah, revamp dapat membantu meningkatkan efektivitas situs.
Kurang Mendukung Perkembangan Bisnis: Jika website tidak mencerminkan perkembangan dan tujuan bisnis saat ini, saatnya untuk melakukan pembaruan.
Background
Background
Ihsan Solusi Informatika (ISI) awalnya memiliki website berbentuk Single Page Website, yaitu sebuah situs yang hanya terdiri dari satu halaman. Konsep ini dirancang untuk memberikan informasi yang singkat namun padat kepada pengunjung. Namun, seiring dengan perkembangan bisnis di ISI, kebutuhan akan website yang lebih baik untuk menarik calon klien menjadi sangat penting.
Oleh karena itu, ISI memutuskan untuk melakukan revamp. Keputusan ini diambil karena website yang ada saat ini dianggap kurang relevan, dan konten di dalamnya tidak cukup menggambarkan bagaimana ISI bekerja untuk klien-kliennya.
Ihsan Solusi Informatika (ISI) awalnya memiliki website berbentuk Single Page Website, yaitu sebuah situs yang hanya terdiri dari satu halaman. Konsep ini dirancang untuk memberikan informasi yang singkat namun padat kepada pengunjung. Namun, seiring dengan perkembangan bisnis di ISI, kebutuhan akan website yang lebih baik untuk menarik calon klien menjadi sangat penting.
Oleh karena itu, ISI memutuskan untuk melakukan revamp. Keputusan ini diambil karena website yang ada saat ini dianggap kurang relevan, dan konten di dalamnya tidak cukup menggambarkan bagaimana ISI bekerja untuk klien-kliennya.



Details Project
Details Project
- Desain: Membuat antarmuka pengguna yang intuitif dan menarik secara visual untuk meningkatkan pengalaman pengguna.
- Riset: Melakukan riset mendalam untuk memahami kebutuhan pengguna, tren pasar, dan analisis pesaing.
- Konsep: Mengembangkan konsep dan ide awal berdasarkan temuan riset untuk memenuhi kebutuhan pengguna.
- Desain: Membuat desain detail yang sesuai dengan tujuan proyek dan harapan pengguna.
- Prototipe: Mengembangkan prototipe interaktif untuk memvisualisasikan perjalanan pengguna dan mengumpulkan umpan balik.
- Figma: Untuk merancang antarmuka pengguna dan berkolaborasi dengan anggota tim.
- FigJam: Untuk brainstorming, ideasi, dan membuat diagram alur pengguna.
- Tahap Desain: 3 minggu
- Tahap Pengembangan: 3 minggu
- Desain: Membuat antarmuka pengguna yang intuitif dan menarik secara visual untuk meningkatkan pengalaman pengguna.
- Riset: Melakukan riset mendalam untuk memahami kebutuhan pengguna, tren pasar, dan analisis pesaing.
- Konsep: Mengembangkan konsep dan ide awal berdasarkan temuan riset untuk memenuhi kebutuhan pengguna.
- Desain: Membuat desain detail yang sesuai dengan tujuan proyek dan harapan pengguna.
- Prototipe: Mengembangkan prototipe interaktif untuk memvisualisasikan perjalanan pengguna dan mengumpulkan umpan balik.
- Figma: Untuk merancang antarmuka pengguna dan berkolaborasi dengan anggota tim.
- FigJam: Untuk brainstorming, ideasi, dan membuat diagram alur pengguna.
- Tahap Desain: 3 minggu
- Tahap Pengembangan: 3 minggu
Saya tidak sendirian dalam mengerjakan proyek ini; ada beberapa anggota tim lainnya yang turut serta dalam pengembangan website, yaitu:
Project Manager: Bertanggung jawab untuk mengelola keseluruhan proyek, memastikan bahwa semua tahapan berjalan sesuai rencana dan tenggat waktu.
Lead UI/UX Designer: Memimpin proses desain antarmuka pengguna dan pengalaman pengguna, serta memastikan bahwa desain yang dihasilkan memenuhi standar kualitas yang tinggi.
Developer: Mengimplementasikan desain ke dalam kode, membangun fungsionalitas website, dan memastikan bahwa semua fitur berjalan dengan baik.
Document Writer: Menyusun dokumentasi yang diperlukan, termasuk panduan pengguna dan laporan proyek, untuk memastikan bahwa semua informasi terdokumentasi dengan baik.
Dengan kolaborasi tim yang solid, kami dapat mengembangkan website yang efektif dan menarik.
Saya tidak sendirian dalam mengerjakan proyek ini; ada beberapa anggota tim lainnya yang turut serta dalam pengembangan website, yaitu:
Project Manager: Bertanggung jawab untuk mengelola keseluruhan proyek, memastikan bahwa semua tahapan berjalan sesuai rencana dan tenggat waktu.
Lead UI/UX Designer: Memimpin proses desain antarmuka pengguna dan pengalaman pengguna, serta memastikan bahwa desain yang dihasilkan memenuhi standar kualitas yang tinggi.
Developer: Mengimplementasikan desain ke dalam kode, membangun fungsionalitas website, dan memastikan bahwa semua fitur berjalan dengan baik.
Document Writer: Menyusun dokumentasi yang diperlukan, termasuk panduan pengguna dan laporan proyek, untuk memastikan bahwa semua informasi terdokumentasi dengan baik.
Dengan kolaborasi tim yang solid, kami dapat mengembangkan website yang efektif dan menarik.
Goals & Objectives
Goals & Objectives
Proyek ini bertujuan untuk:
Menciptakan Tampilan yang Lebih Modern: Menghadirkan desain yang segar dan up-to-date untuk menarik perhatian pengunjung.
User-Friendly: Memastikan bahwa website mudah digunakan dan memberikan pengalaman yang menyenangkan bagi pengguna.
Mencerminkan Nilai Perusahaan: Menyampaikan nilai-nilai dan visi perusahaan secara efektif melalui desain dan konten.
Sasaran Spesifik:
Meningkatkan Brand Awareness: Meningkatkan kesadaran merek dan kredibilitas Ihsan Solusi Informatika (ISI) di pasar.
Menampilkan Informasi Produk dan Kesuksesan Klien: Menyajikan informasi tentang produk dan keberhasilan klien dengan cara yang jelas dan menarik, sehingga dapat menarik minat calon klien.
Proyek ini bertujuan untuk:
Menciptakan Tampilan yang Lebih Modern: Menghadirkan desain yang segar dan up-to-date untuk menarik perhatian pengunjung.
User-Friendly: Memastikan bahwa website mudah digunakan dan memberikan pengalaman yang menyenangkan bagi pengguna.
Mencerminkan Nilai Perusahaan: Menyampaikan nilai-nilai dan visi perusahaan secara efektif melalui desain dan konten.
Sasaran Spesifik:
Meningkatkan Brand Awareness: Meningkatkan kesadaran merek dan kredibilitas Ihsan Solusi Informatika (ISI) di pasar.
Menampilkan Informasi Produk dan Kesuksesan Klien: Menyajikan informasi tentang produk dan keberhasilan klien dengan cara yang jelas dan menarik, sehingga dapat menarik minat calon klien.
1. Research
1. Research
Riset ini dilakukan untuk menggali lebih dalam mengenai masalah utama yang ada pada website Ihsan Solusi Informatika (ISI). Beberapa aspek yang dianalisis meliputi interaksi pengguna dengan elemen-elemen di website, serta potensi masalah pada responsivitas website.
Temuan MasalahDari hasil riset, ditemukan beberapa isu yang perlu diperhatikan, antara lain:
Kurangnya Interaksi pada Komponen Navigasi: Pengguna mengalami kesulitan dalam menavigasi website.
Konten yang Sulit Dipahami: Pesan dan maksud dari konten tidak jelas bagi pengunjung.
Komponen yang Belum Konsisten: Terdapat ketidakkonsistenan dalam desain dan fungsi komponen di website.
Adanya Repetitif Section: Beberapa bagian konten diulang, yang dapat mengurangi efektivitas penyampaian informasi.
Dengan mengidentifikasi empat masalah ini, saya bersama Lead UI/UX Designer dan Project Manager memutuskan untuk melakukan perubahan menyeluruh pada website. Semua update perubahan ini akan didokumentasikan dalam Project Requirements Document (PRD) yang disusun oleh tim bisnis ISI.
Tidak berhenti di situ, pada tahap ini juga dilakukan benchmarking terhadap beberapa website lain. Kami menganalisis bagaimana informasi dan pesan dikemas serta disampaikan, untuk mendapatkan inspirasi dan ide-ide baru dalam perbaikan website ISI.
Riset ini dilakukan untuk menggali lebih dalam mengenai masalah utama yang ada pada website Ihsan Solusi Informatika (ISI). Beberapa aspek yang dianalisis meliputi interaksi pengguna dengan elemen-elemen di website, serta potensi masalah pada responsivitas website.
Temuan MasalahDari hasil riset, ditemukan beberapa isu yang perlu diperhatikan, antara lain:
Kurangnya Interaksi pada Komponen Navigasi: Pengguna mengalami kesulitan dalam menavigasi website.
Konten yang Sulit Dipahami: Pesan dan maksud dari konten tidak jelas bagi pengunjung.
Komponen yang Belum Konsisten: Terdapat ketidakkonsistenan dalam desain dan fungsi komponen di website.
Adanya Repetitif Section: Beberapa bagian konten diulang, yang dapat mengurangi efektivitas penyampaian informasi.
Dengan mengidentifikasi empat masalah ini, saya bersama Lead UI/UX Designer dan Project Manager memutuskan untuk melakukan perubahan menyeluruh pada website. Semua update perubahan ini akan didokumentasikan dalam Project Requirements Document (PRD) yang disusun oleh tim bisnis ISI.
Tidak berhenti di situ, pada tahap ini juga dilakukan benchmarking terhadap beberapa website lain. Kami menganalisis bagaimana informasi dan pesan dikemas serta disampaikan, untuk mendapatkan inspirasi dan ide-ide baru dalam perbaikan website ISI.
2. Concept
2. Concept
Sebelum mencari referensi desain website, langkah pertama yang harus dilakukan adalah memetakan keseluruhan website dengan menggunakan Sitemap. Sitemap memiliki beberapa manfaat, antara lain:
Meningkatkan Visibilitas: Membantu pengunjung dan mesin pencari menemukan halaman-halaman penting di website.
Memudahkan Audiens Mencari Informasi: Mempermudah pengguna dalam menemukan informasi yang mereka butuhkan dengan cepat.
Membantu Search Engine Memahami Struktur Situs: Memudahkan mesin pencari dalam mengindeks halaman-halaman di website.
Menjadi Acuan Arsitektur Konten: Menyediakan panduan yang jelas mengenai bagaimana konten diorganisir dan dihubungkan satu sama lain.
Dengan memanfaatkan sitemap, proses desain dan pengembangan website dapat dilakukan dengan lebih terarah dan efisien.
Sebelum mencari referensi desain website, langkah pertama yang harus dilakukan adalah memetakan keseluruhan website dengan menggunakan Sitemap. Sitemap memiliki beberapa manfaat, antara lain:
Meningkatkan Visibilitas: Membantu pengunjung dan mesin pencari menemukan halaman-halaman penting di website.
Memudahkan Audiens Mencari Informasi: Mempermudah pengguna dalam menemukan informasi yang mereka butuhkan dengan cepat.
Membantu Search Engine Memahami Struktur Situs: Memudahkan mesin pencari dalam mengindeks halaman-halaman di website.
Menjadi Acuan Arsitektur Konten: Menyediakan panduan yang jelas mengenai bagaimana konten diorganisir dan dihubungkan satu sama lain.
Dengan memanfaatkan sitemap, proses desain dan pengembangan website dapat dilakukan dengan lebih terarah dan efisien.



Referensi desain website diambil dari beberapa sumber, seperti Dribbble, Godly Website, dan berbagai website yang sudah ada di internet. Fokus utama dari pencarian referensi ini adalah untuk memahami bagaimana sebuah User Interface (UI) dapat mengakomodasi konten di website, serta memenuhi tujuan yang tercantum dalam Project Requirements Document (PRD). Salah satu tujuan tersebut adalah memastikan bahwa tampilan website terlihat Modern dan Intuitive.
Referensi desain website diambil dari beberapa sumber, seperti Dribbble, Godly Website, dan berbagai website yang sudah ada di internet. Fokus utama dari pencarian referensi ini adalah untuk memahami bagaimana sebuah User Interface (UI) dapat mengakomodasi konten di website, serta memenuhi tujuan yang tercantum dalam Project Requirements Document (PRD). Salah satu tujuan tersebut adalah memastikan bahwa tampilan website terlihat Modern dan Intuitive.



3. Design & Prototypes
3. Design & Prototypes
Tahap desain dipecah menjadi beberapa milestone sebagai berikut:
Pengumpulan Referensi & Pembuatan Wireframes: Dilakukan pada minggu pertama.
High-Fidelity Design (Hi-Fi): Dilaksanakan pada minggu kedua.
Pengumpulan Feedback dari Reviewing & Prototyping: Berlangsung pada minggu ketiga atau minggu terakhir.
Selama tahap desain, pembuatan Design System menjadi sangat diperlukan untuk mempercepat proses desain. Design System ini awalnya hanya mencakup Style Guides yang sudah ada. Namun, selama pengerjaan, saya menyadari perlunya Design System yang memungkinkan setiap komponen untuk dapat diinteraksi.
Alasan di balik kebutuhan ini adalah agar komponen-komponen tersebut dapat ditampilkan dalam Prototype sebelum diimplementasikan oleh tim Front-end. Dengan adanya interaksi pada komponen, Front-end Developer dapat memahami bagaimana Behavior dari masing-masing komponen tersebut, sehingga memudahkan dalam proses pengembangan.
Tahap desain dipecah menjadi beberapa milestone sebagai berikut:
Pengumpulan Referensi & Pembuatan Wireframes: Dilakukan pada minggu pertama.
High-Fidelity Design (Hi-Fi): Dilaksanakan pada minggu kedua.
Pengumpulan Feedback dari Reviewing & Prototyping: Berlangsung pada minggu ketiga atau minggu terakhir.
Selama tahap desain, pembuatan Design System menjadi sangat diperlukan untuk mempercepat proses desain. Design System ini awalnya hanya mencakup Style Guides yang sudah ada. Namun, selama pengerjaan, saya menyadari perlunya Design System yang memungkinkan setiap komponen untuk dapat diinteraksi.
Alasan di balik kebutuhan ini adalah agar komponen-komponen tersebut dapat ditampilkan dalam Prototype sebelum diimplementasikan oleh tim Front-end. Dengan adanya interaksi pada komponen, Front-end Developer dapat memahami bagaimana Behavior dari masing-masing komponen tersebut, sehingga memudahkan dalam proses pengembangan.






Final Design
Final Design
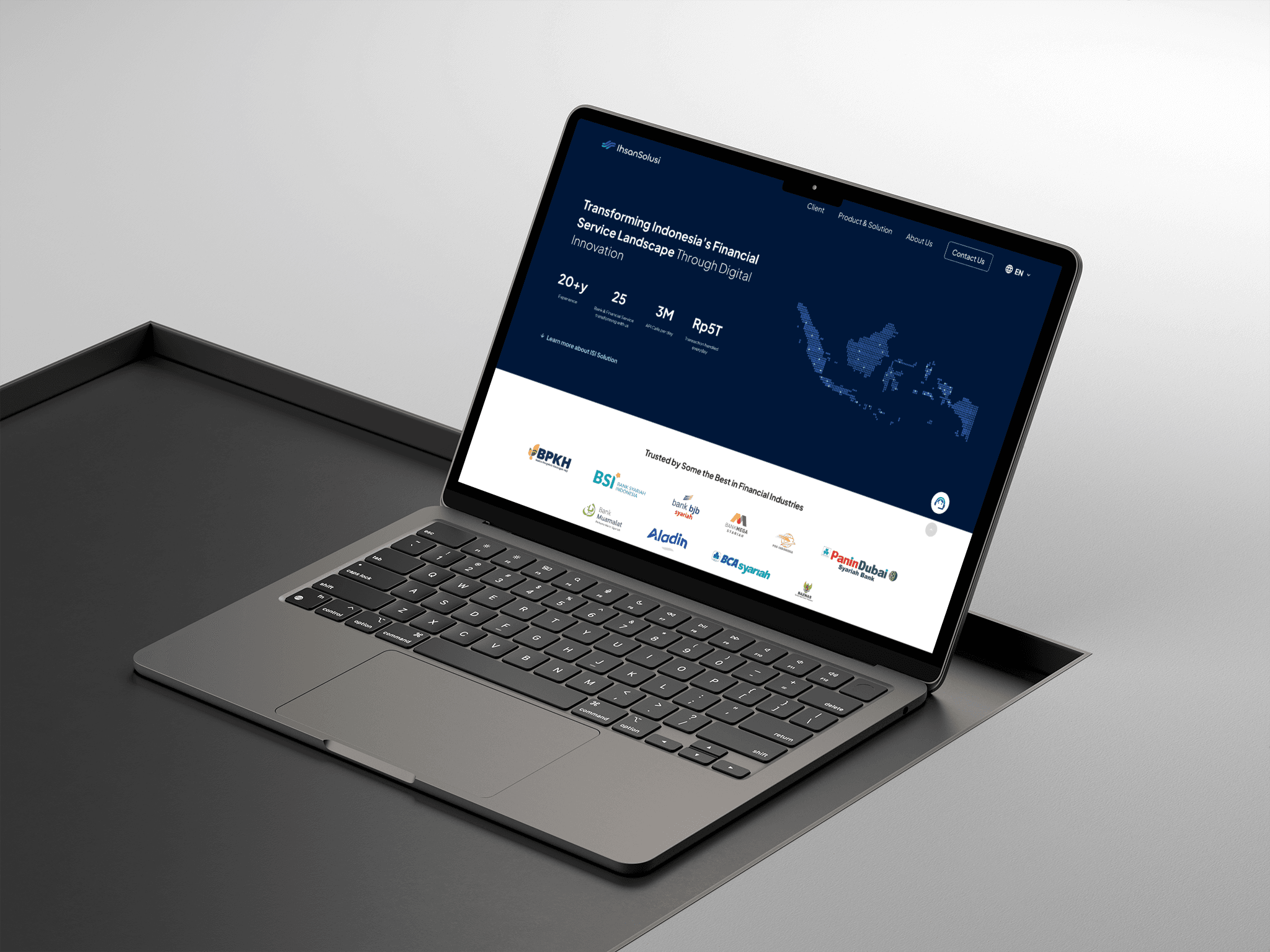
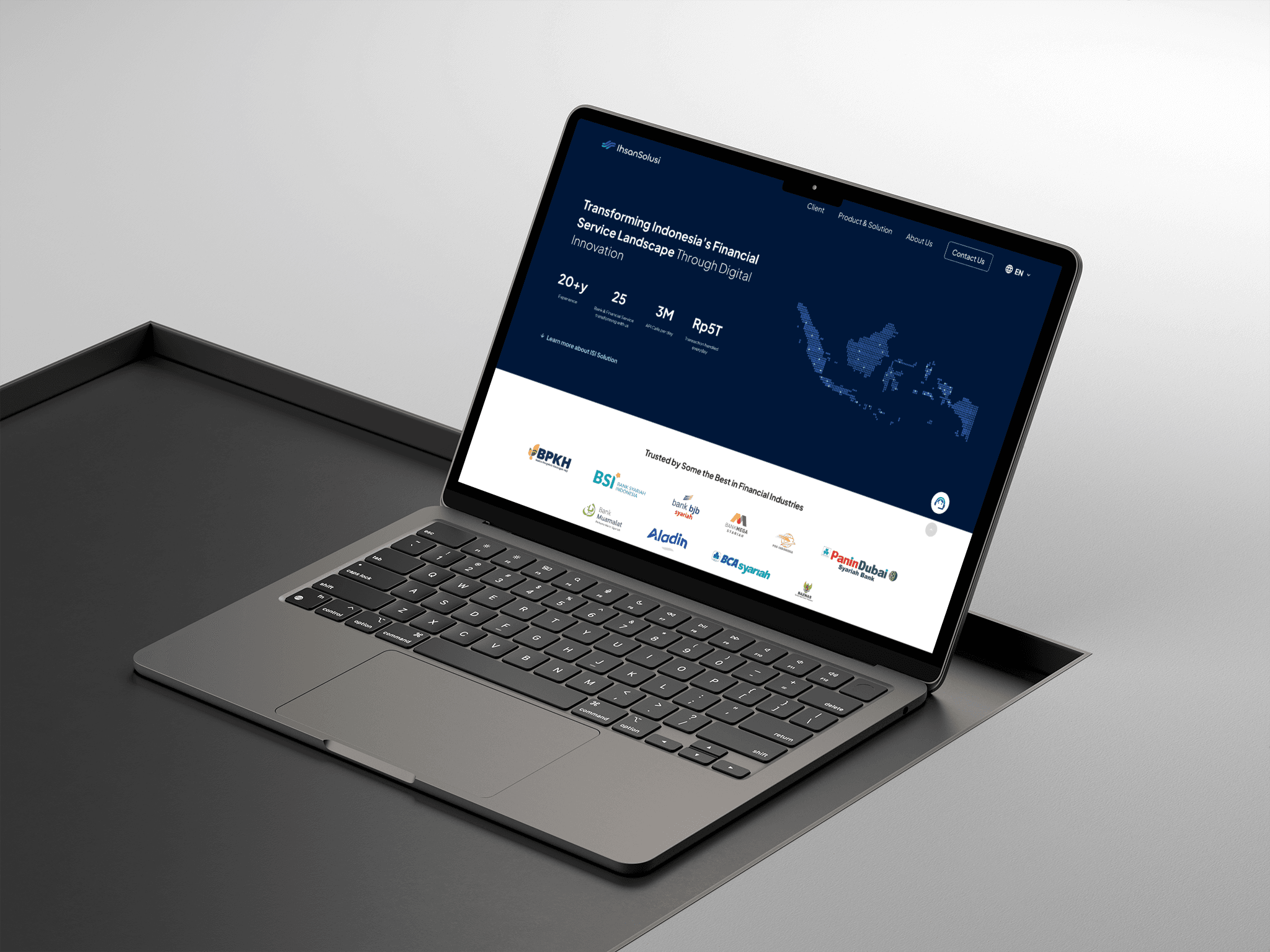
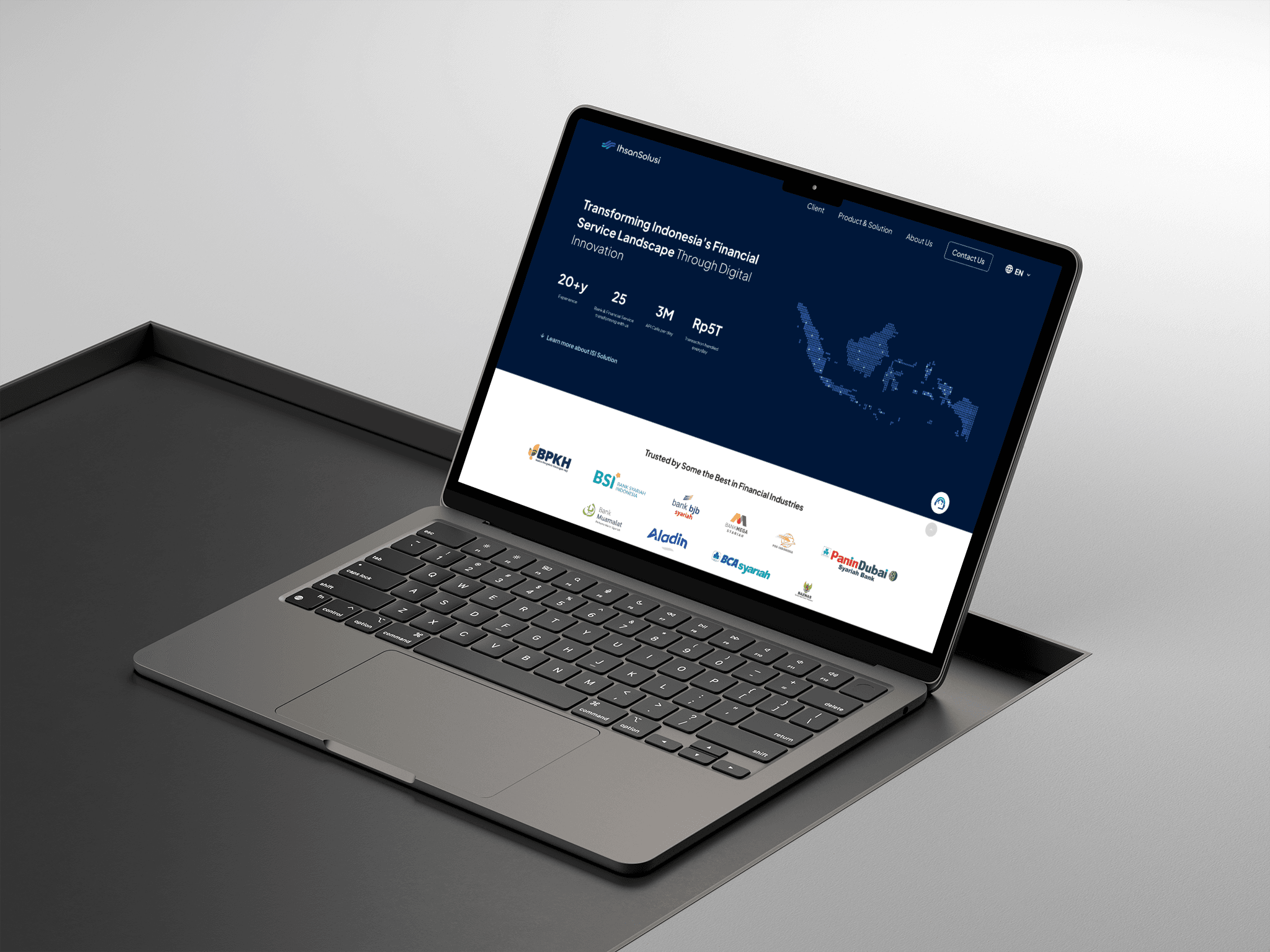
Pada tahap akhir ini, terdapat beberapa opsi untuk Hero Section pada Homepage. Terlihat juga perbedaan yang signifikan antara Homepage lama dengan yang baru.
Desain website yang baru ini tidak lagi menggunakan konsep Single Page. Keputusan ini diambil karena banyaknya konten yang akan disajikan, di mana setiap konten memiliki grupnya masing-masing. Oleh karena itu, kami memilih untuk menggunakan konsep website yang lebih umum, yang mencakup adanya halaman-halaman terpisah seperti:
About Us
Contact Us
Clients
Dan lain-lain.
Dengan pendekatan ini, diharapkan pengguna dapat lebih mudah menavigasi dan menemukan informasi yang mereka butuhkan. Lihat website nya disini.
Pada tahap akhir ini, terdapat beberapa opsi untuk Hero Section pada Homepage. Terlihat juga perbedaan yang signifikan antara Homepage lama dengan yang baru.
Desain website yang baru ini tidak lagi menggunakan konsep Single Page. Keputusan ini diambil karena banyaknya konten yang akan disajikan, di mana setiap konten memiliki grupnya masing-masing. Oleh karena itu, kami memilih untuk menggunakan konsep website yang lebih umum, yang mencakup adanya halaman-halaman terpisah seperti:
About Us
Contact Us
Clients
Dan lain-lain.
Dengan pendekatan ini, diharapkan pengguna dapat lebih mudah menavigasi dan menemukan informasi yang mereka butuhkan. Lihat website nya disini.












Mockup Show-off
Mockup Show-off


Akbar Fadillah Hermawan | Product Designer, UI/UX Designer
Akbar Fadillah Hermawan | Product Designer, UI/UX Designer
Sections
Sections
2024
2024
Akbar Fadillah Hermawan. All rights reserved.
Akbar Fadillah Hermawan. All rights reserved.





